ブログを作っていく際に、重要な部分を装飾する事は非常に重要です。
Webコンテンツの基本ですが
「全ての情報を読んでくれない」
のが当たり前です。
書籍は前から順に読む人が多いですが、ブログを始めとするWebサイトは、スクロールで飛ばして気になる部分だけ読むのが一般的です。
そんな時に、文字を強調させる方法として
「下線を引く」
という方法があります。
今回は、ワードプレスで下線を引く方法を解説していきます。
また、下線を引く際にはいくつかの注意点がありますので、併せて確認して下さい。
【ブロックエディタ(新エディタ)版】WordPressで下線を引く方法
まずは、現在のワードプレスのスタンダードであるブロックエディタでの方法を解説します。
クラシックエディタを利用している場合は、飛ばしていただいて大丈夫です。
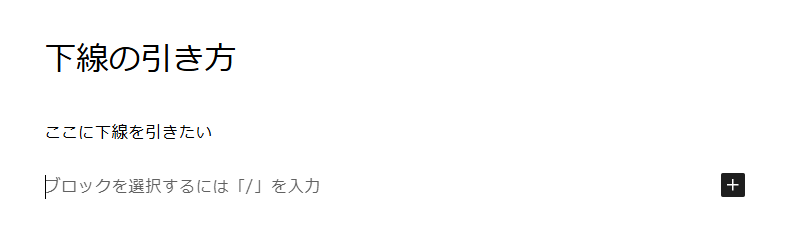
まずは、下線を引きたい文章を作ります。
 下線の引き方1
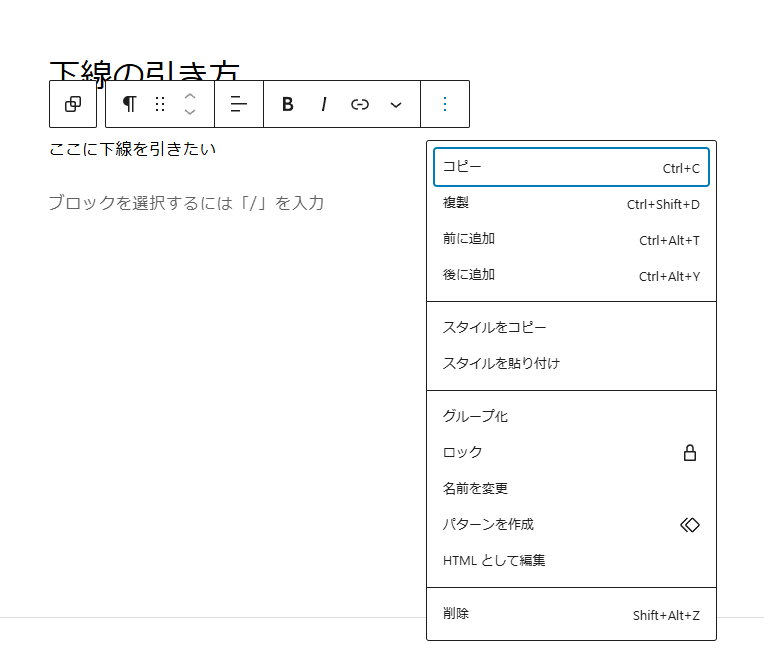
下線の引き方1次に、この下線を引きたい文章のブロックの点3つの設定から「HTMLとして編集」を選択。
 下線の引き方2
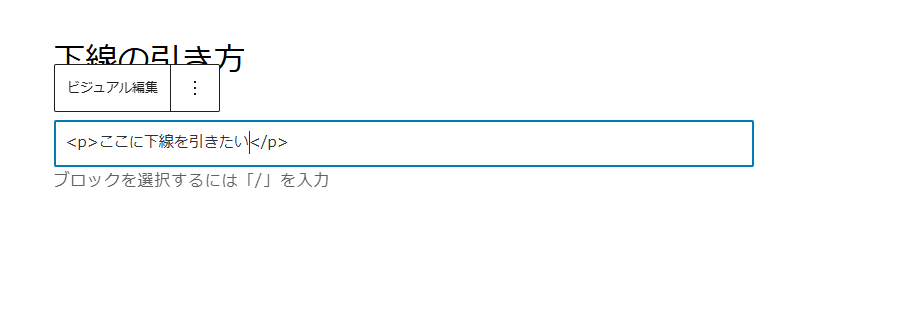
下線の引き方2そうすると、下記の様にHTMLでの表記に変わります。
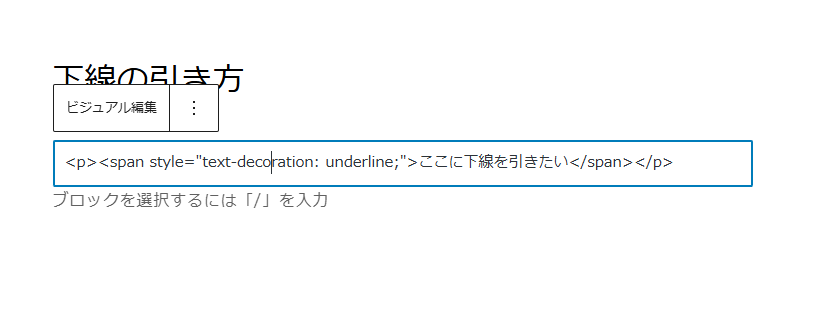
 下線の引き方3
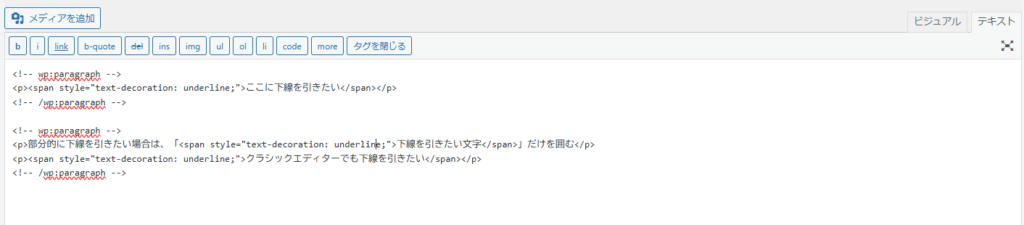
下線の引き方3下線を実際に引きたい部分を
「<span style=”text-decoration: underline;”>」と「</span>」で囲みます。
 下線の引き方4
下線の引き方4その後、「ビジュアル編集」ボタンを押せば、下線が引かれていることが確認できます。
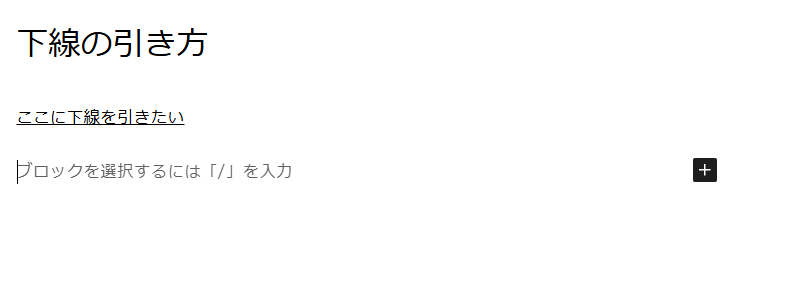
 下線の引き方5
下線の引き方5プレビューで見るとこんな感じです。
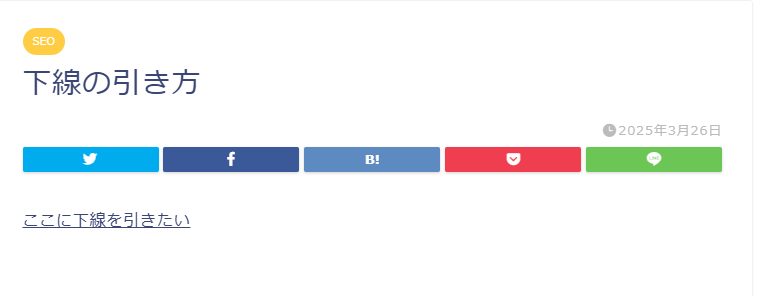
 下線の引き方6
下線の引き方6ちなみに、下線を引く部分を調整する場合には囲む範囲を変えれば大丈夫です。
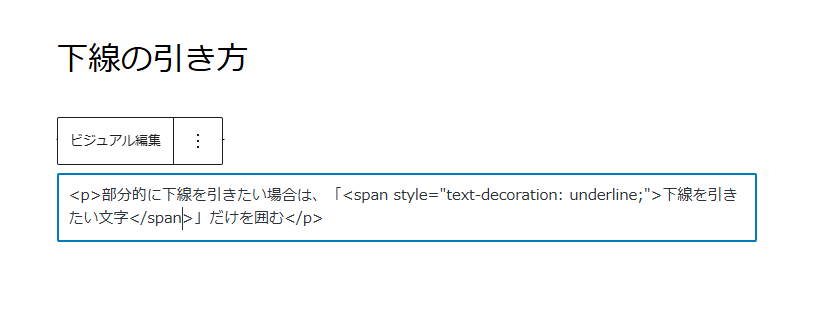
 下線の引き方7
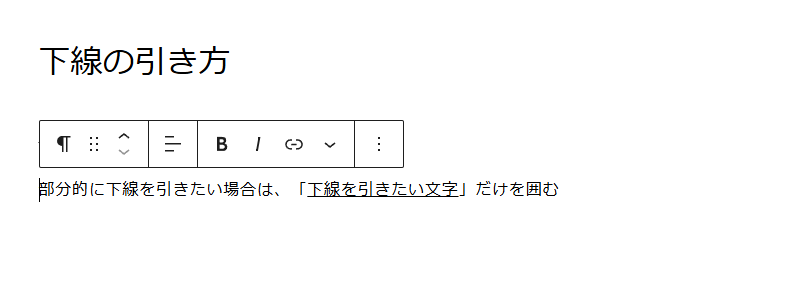
下線の引き方7こうすると、下記の様に部分的な下線が引けます。
 下線の引き方8
下線の引き方8クラシックエディタで下線を引く方法
クラシックエディタでは、ブロックエディタよりも簡単に下線を引くことができます。
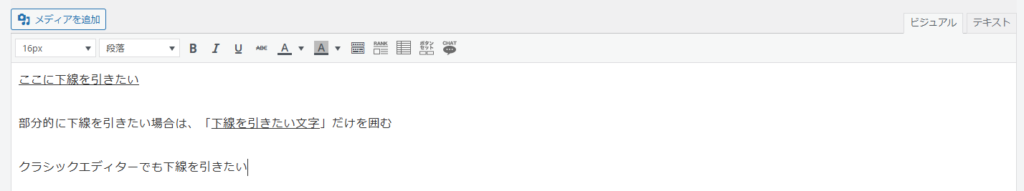
まずは、下記のようにエディタの右上が「ビジュアル」であることを確認します。
 下線の引き方9
下線の引き方9
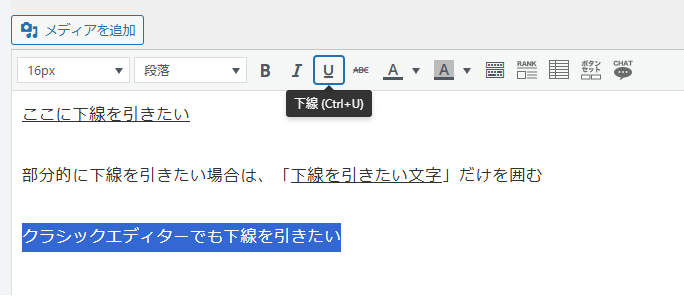
そして、下線を引きたい部分を選択して、エディタ上部の「U」を押します。
 下線の引き方10
下線の引き方10
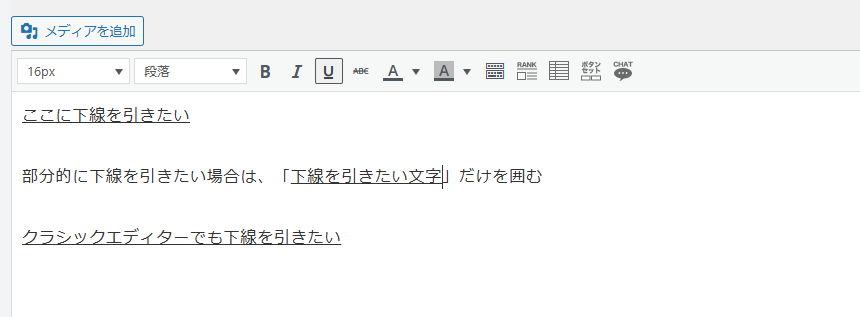
そうすると、下記の様に選んだ部分に下線が引けます。
 下線の引き方11
下線の引き方11
ブロックエディタの方法も使える
前述のブロックエディタで用いた
「<span style=”text-decoration: underline;”>」と「</span>」で囲む
という方法は、クラシックエディタでも使えます。
その時は、エディタの右上のタブを「テキスト」に変更します。
 下線の引き方12
下線の引き方12
この状態で先程のタグを入れることで、下線を入れることも可能です。
WordPressで下線を使う際の注意点
下線を使う際には、いくつかの注意点があります。
下線はリンクと誤認されやすい
ウェブサイトでは、通常リンクのテキストに下線が使われるため、読者が混乱する可能性があります。
装飾として下線を使う場合は、できるだけ避けるのが無難です。
ただし、リンクと区別できるようなはっきりとした下線であれば問題ありません。
SEOには影響しないが、読みやすさに注意
下線を過剰に使うと、読みにくくなることがあります。
重要なポイントを強調したい場合は、太字や文字色を活用するのもおすすめです。
下線よりも目立たせることが可能で、かつSEO的にも重要度を判断するポイントになると言われています。
ただ、デザイン的なことを重視するなら下線を使う方が良い場面もあるため、適材適所で入れていくのが良いでしょう。
ブログ全体でデザインを統一する
ブログ記事単位でデザインの統一感をもたせることも重要ですが、ブログ全体での統一感も重要です。
例えば、記事によって毎回バラバラのデザインになると、下線の意味合いが
・強調したいのか
・リンクなのか
・重要ではないけど参考として知ってほしいのか
などの目的がわからなくなります。
そして、ユーザーは「自分が思っている動きと違うと嫌気が指す」というのが普通です。
リンクだと思ってクリックしたのに反応しなかったりすると、ユーザーの満足度が下がります。
そのため、ブログ全体での統一感も大切にしましょう。
最終的にはプレビューで確認する
最近は、デザインを編集画面で見れる様になってきていますが、最終的なデザインは完成後に見るようにしましょう。
特にCSS絡みのところは、特定の条件だと反映されないものもあるので注意が必要です。
サイズなどを指定している場合には、スマホとPCで見え方が変わるなど
「実際の端末で見てみないとわからない変化」
が出る可能性があります。
もうワンランク上の下線
続いて、下線のデザインを少し変えてみましょう。
波線
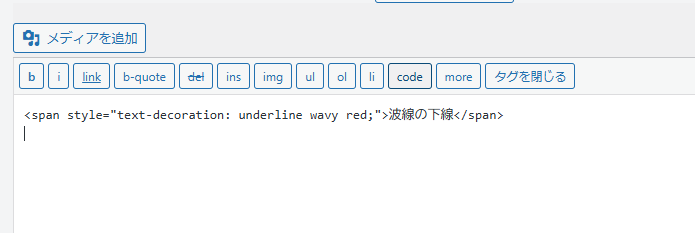
波線を入れる際には、
「<span style=”text-decoration: underline wavy red;”>波線の下線</span>」
のように入れることで実現します。
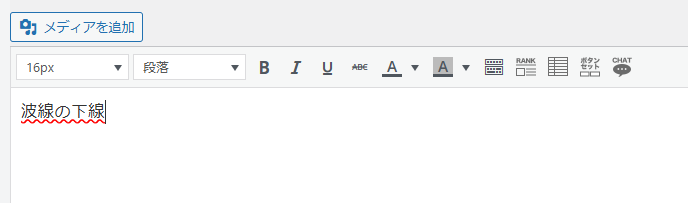
 波線
波線
 波線2
波線2
波線にすることで、注意点でお話した「リンクと間違える」という可能性は下がりつつ、間違えやすい部分を注意する様に仕向けることが可能です。
マーカー風
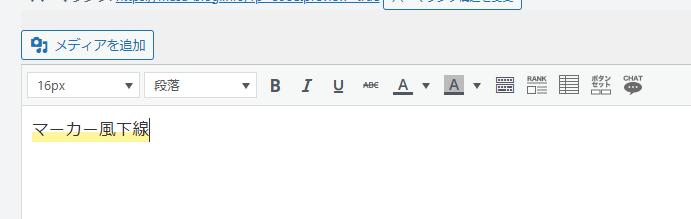
マーカー風の下線を表現するなら
「<span style=”background: linear-gradient(transparent 60%, rgba(255, 235, 59, 0.5) 40%);”>マーカー風下線</span>」
で表現することができます。
このとき、色を変えるのは「rgba(255, 235, 59, 0.5)」の部分を変えると実現します。
 マーカー風
マーカー風
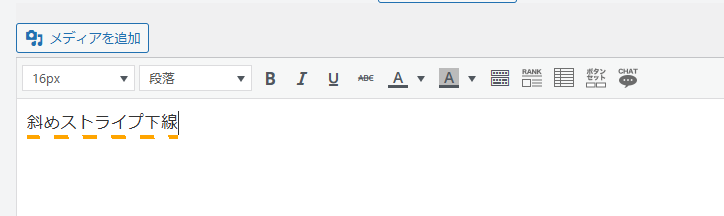
斜めストライプ下線
オレンジの斜めストライプ下線を引く際には
「<span style=”border-bottom: 4px solid; border-image: repeating-linear-gradient(45deg, orange, orange 10px, white 10px, white 20px) 1;”>斜めストライプ下線</span>
」
と記載することで、普通の点線ではなく少し斜めに線の入った点線が実現可能です。
 ストライプ下線
ストライプ下線まとめ
今回は、ワードプレスで下線を引く方法について見てきました。
クラシックエディタとブロックエディタの両方ともで活用できるので、是非自分のブログのデザインに活用してみて下さい。
このブログでは、ブログ運営に関わる情報発信をしています。
SEO対策などの「アクセスを集める」方法ももちろんですが、ブログ全体の魅力を高めたり、ユーザーの利便性を高めるための方法についても触れていきます。
是非、他の記事も御覧ください。